備考録的なものになります。
他にもやり方あるのかもしれないし、ないのかもしれない…ので、その辺はご了承ください。
スクリーンに表示する画像を鏡面で表示する場合は、作業に入る前に、プラグインを用意しておきます。
*どるる式UVエディタ https://www.nicovideo.jp/watch/sm21640804
01.製作するスクリーンの比率と同じ比率のscreen.bmpファイルを作る。
今回は、GIMPで1200×600の白の画像を作り、不透明度10にして出力しました。
02.PmxEditorを起動し、PmxView画面の編集(E)→簡易プリミティブ追加を選択。

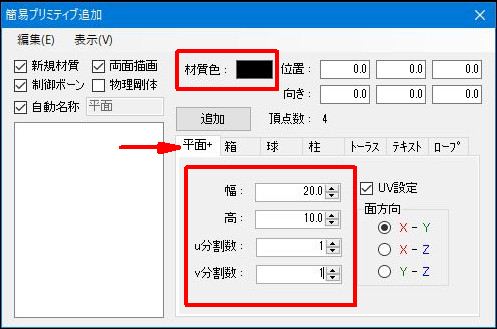
03.簡易プリミティブ追加画面の材質色を黒に変更。
平面+のタブを開き、幅、高さ、分割数を入力する。
*幅、高さは作りたいサイズで設定してください。

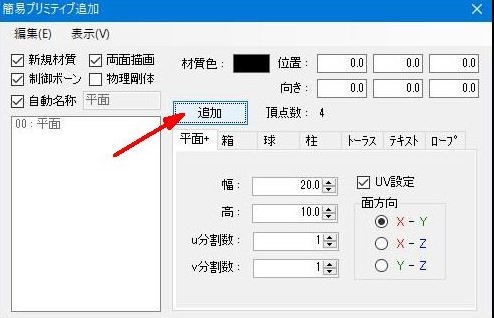
04.追加ボタンを押すと、左の枠内に00:平面が追加されます。
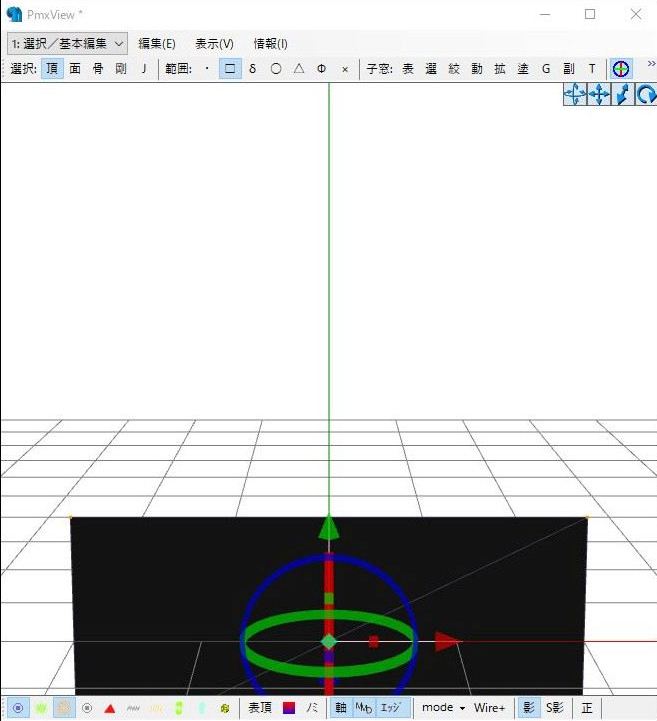
PmxView画面のほうにも、黒い板が追加されるのを確認したら、簡易プリミティブ
追加画面の右上の×で画面を閉じます。


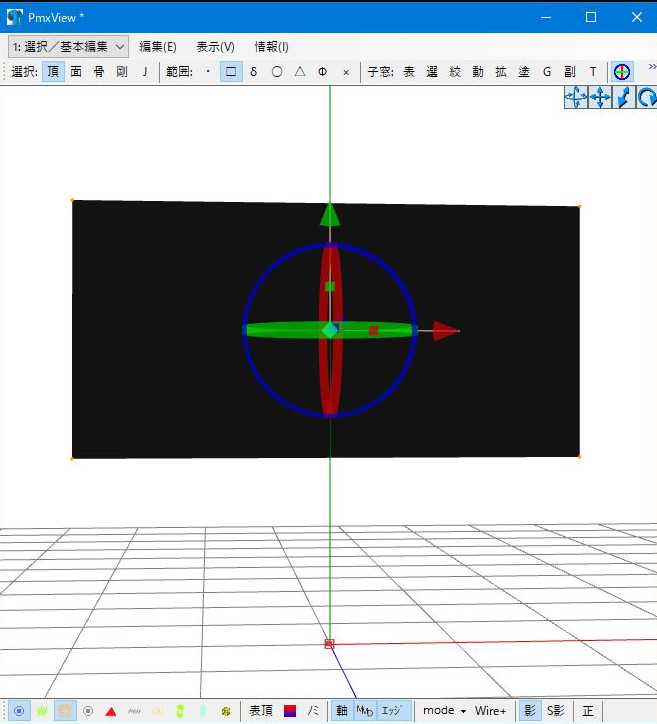
05.作業しにくいので、ちょっと追加した材質を上に移動させておきます。

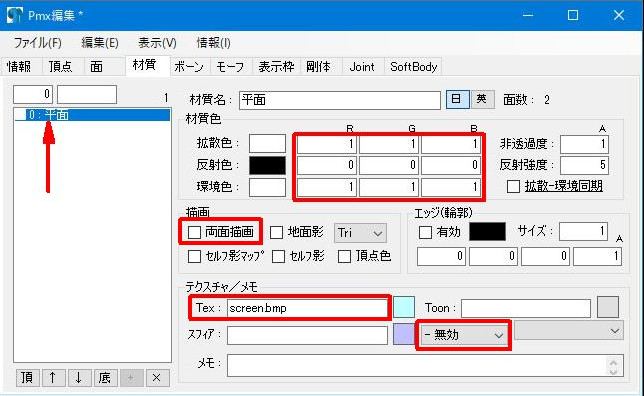
06.Pmx編集画面に戻り、材質タブをクリックし、左側にある枠内の0:平面を選択。
拡散色、環境色の数値を1にし、両面描画のチェックボックスを外す。
テクスチャのTex欄に screen.bmp と入力し、スフィアは無効にします。

07.この時点で一度保存します。(pmx形式でOK)
この作業は、UVエディタを使うために行います。保存してないとエラーが出るので
そのためです。

08.普通にscreen.xを使用する場合は、23まで飛んで下さい。
この後は、スクリーン上に表示する画像を鏡面状態にする作業になります。
*20220813 追記
このUVで指定している範囲(UVエディタで表示したときの黒点で囲まれた
四角の部分)が、カメラで写している画像のどこを表示するかの指定になり、
小さくしたり、位置を移動させると、カメラで写している一部分のみが、
スクリーンに表示されます。・・・で合ってますよね??(汗)
09.Pmx編集画面の編集(E)→プラグイン(P)→User→UVエディタを選択。
UVエディタを起動します。

10.開いたUVエディタ画面の右上の材質のプルダウンメニューで、鏡面表示したい
材質を選びます。

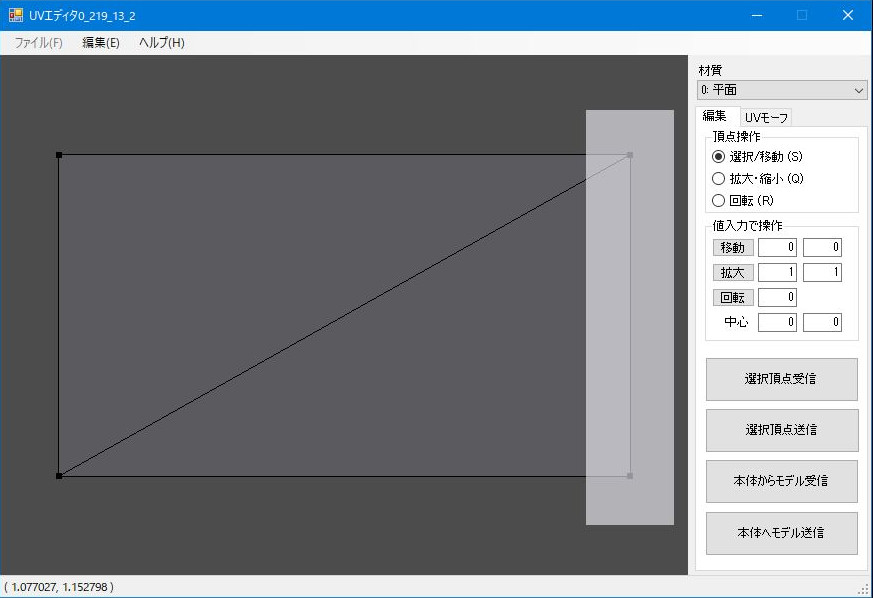
11.読み込み時に、材質が大きく表示されている場合は、マウスのスクロールボタンで
表示を小さくします。
*ここで線で表示される部分が正方形の場合は、横長のscreen.bmpファイルを
用意してない場合になります。bmpファイルを用意してなくてもスクリーンは
できますが、表示される比率が微妙におかしくなる可能性があります。
(ちゃんと検証してないので、細かいとこは不明です・・・💧)
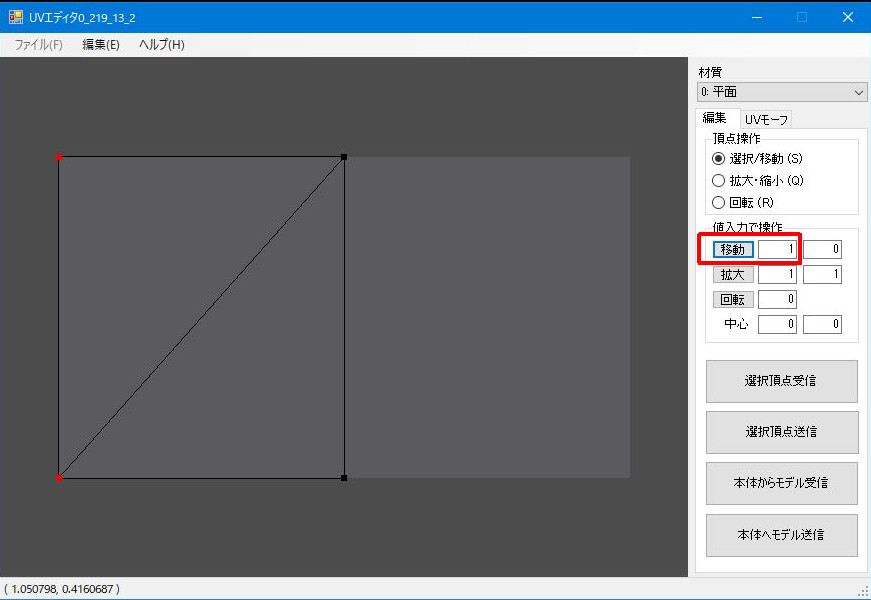
12.マウスの左クリックを押した状態で、右側の頂点を選択します。

13.左クリックを離すと赤く2点が表示されます。

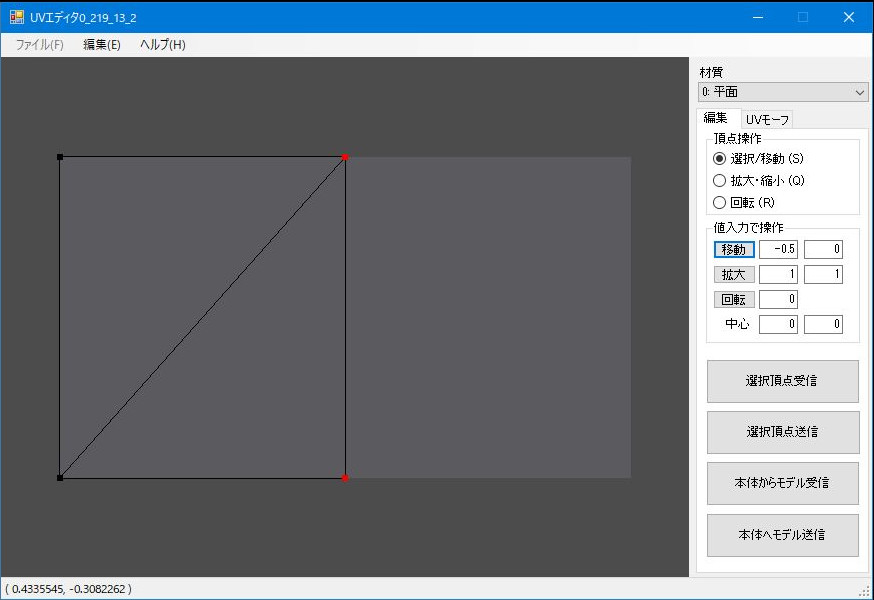
13.値入力で操作のところの移動の左側に-0.5を入力し、移動のボタンを押します。
*ボタンを押してから、UVエディタが反応するまでちょっと時間がかかります。

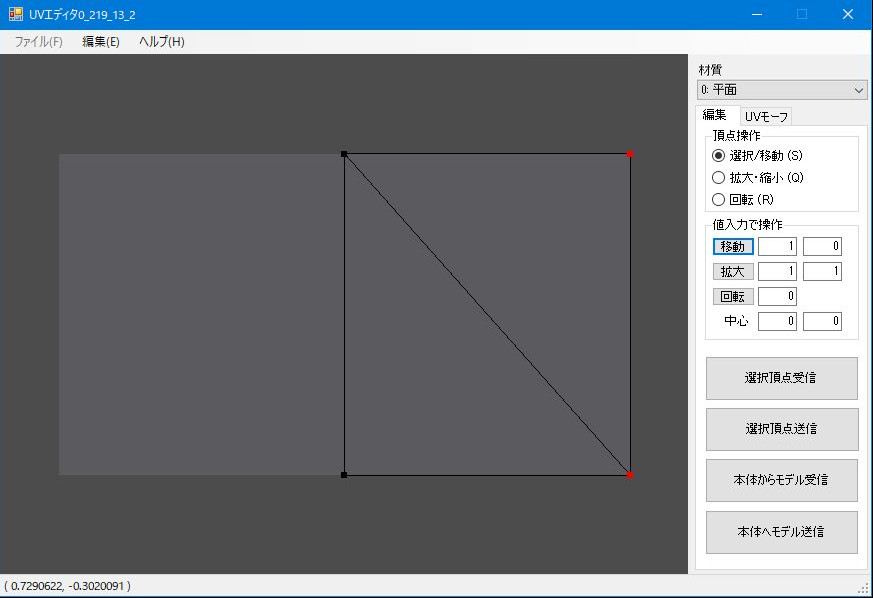
14.先程選択した頂点が左に移動します。

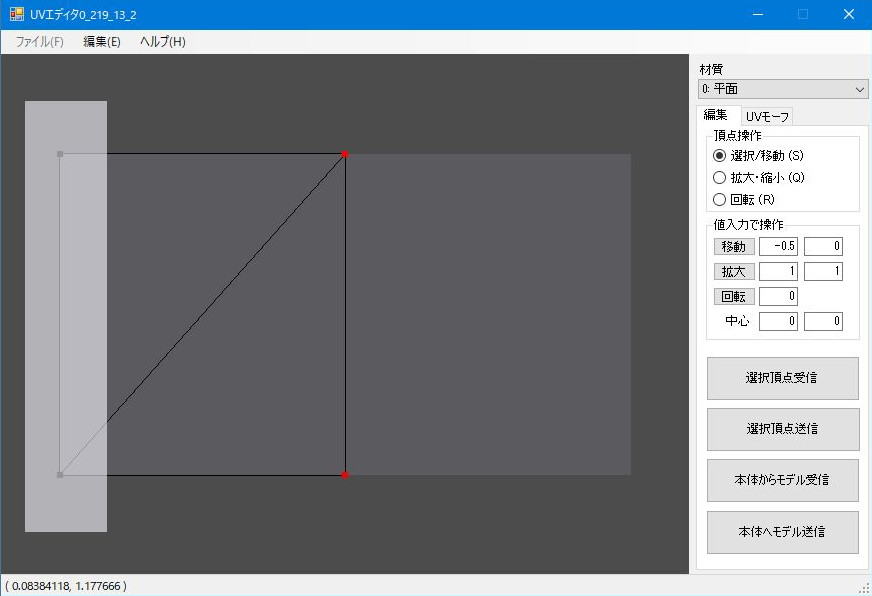
15.今度は左側の頂点を先程と同じように選択します。

16.左側の2つの頂点が選択されているのを確認したら、値入力で操作のところの
移動の左側に1を入力し、移動のボタンを押します。

17.選択してあった左側の2つの頂点が右側に移動します。

18.今度は真ん中にある2つの頂点を先程と同じように選択します。

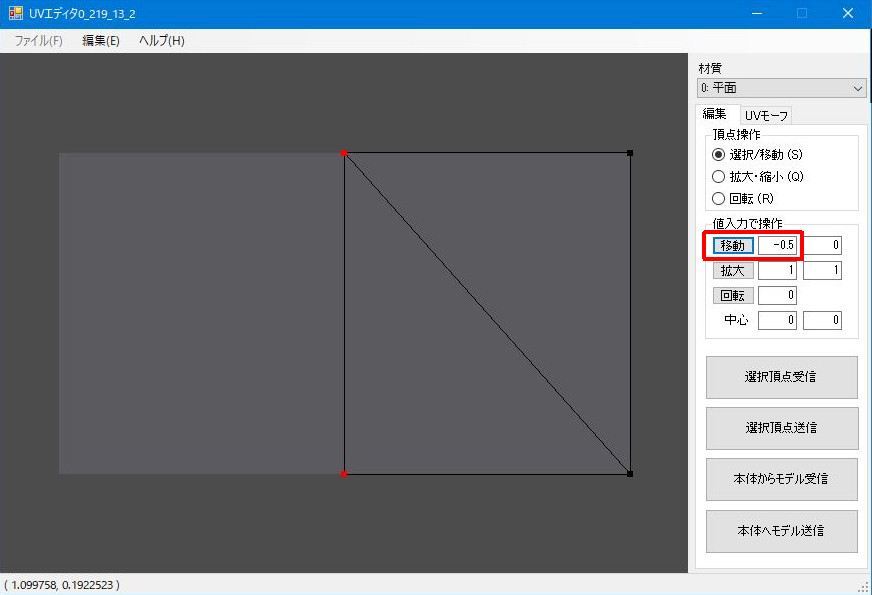
19.中央の2つの頂点が選択されているのを確認したら、値入力で操作のところの
移動の左側に-0.5を入力し、移動のボタンを押します。

20.中央の2つの頂点が左に移動したのを確認します。
*右の頂点を一気に左に移動してしまうと、もともとあった左側の頂点がどれだか
わからなくなるので、2段階の手順を踏んでいます。

21.右下の本体へモデル送信ボタンを押し、UVエディタ画面に右上の×ボタンで
画面を閉じます。

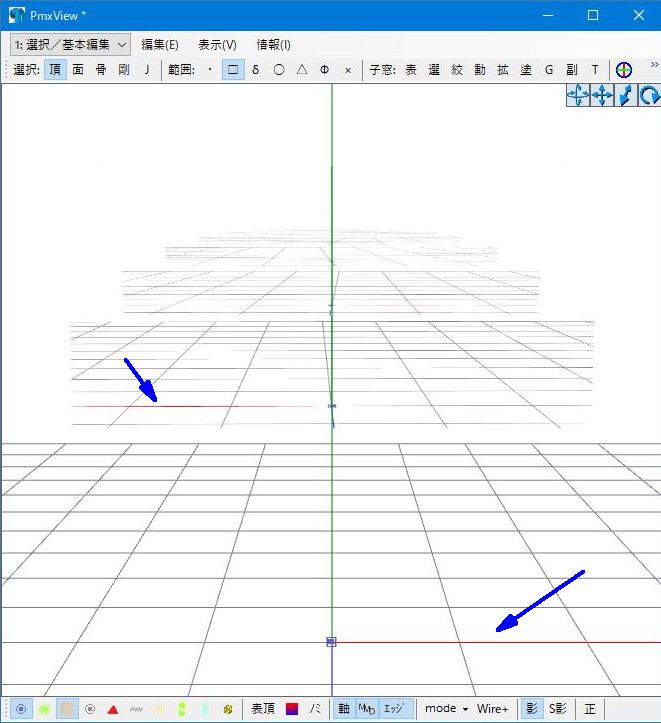
22.PmxView画面に戻ると、スクリーンに表示されている画像が鏡面化します。
*画像内の下の赤いラインがスクリーン上で左側にあるのが確認できます。

23.xファイルとして出力するので、ファイル(F)→エクスポート(X)を選択します。

24.ファイル名をscreen.xと入力して保存ボタンを押します。

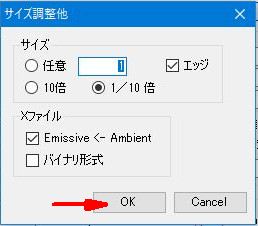
25.この画面が出ますが、そのままOKを押してください。

*xファイル保存後、PmxEditorを終了させようとすると、「保存しますか?」の
ようなことを聞かれますが、xファイルをPmxEditorにいれても修正できますが
なにかの確認用にpmxファイルを保存しておくというのもアリなのかなぁとも。
まぁ、削除しても支障はないかと思います。
どうするかは個々の判断でよいかと。
26.MMDに読み込むと、このような感じになります。
*黒枠は見やすくするために、板ポリを使っています。

あとの作業としては、ステージに組み込む場合は、ステージのセンターボーンと
screenのセンターが同じ位置(0ポイント)にして、組み込みたい場所へ材質を
移動させ、xファイルを出力して使用するとかかなぁ…
ただあちらこちらに置きたいのであれば、MMDにscreen.xファイルを読み込み、
ダミーボーンに紐付けして移動させる等の手段があるかと思います。
screen.bmpファイルはなくても、screen.xファイルは動くようなのですが、画像の比率がおかしく表示される感じがあったので、できれば作ってUVをちゃんと展開しておいたほうがいいのかなぁとは思いました。
UVエディタでUVをいじれば、横向きや、上下逆とかいうのもできるんだろうなとは思うけど、まだ試してないのでなんとも…でも、これでいろいろとやれるかなぁ…
2022.06.22.
*2022.06.23. 一部の画像の差し替え、一部文章の追加
*2022.08.13. スクリーンに表示される部分についての文章追加